Setup/Installation: Facebook – Social Networks Auto-Poster for WordPress
The Facebook Platform uses OAuth 2.0 for authentication and authorization. You need to setup Facebook Application and connect this application to your blog and authorize it.
Update. May 2014
This page is most probably outdated.
Facebook has moved almost all accounts to the new interface.
Please see the New Facebook Instructions
Update. December 2013: Facebook is rolling out new interface for Developers.
New Interface
If the top of your https://developers.facebook.com/ page looks like this:
Please see the updated instructions here: New Facebook Interface Instructions
Old Interface
If the top of your https://developers.facebook.com/ page looks like this:
Please see the instructions below:
Facebook Configuration
1. Create an app and community page for your website.
1. Login to your Facebook account.
2. Go to the Developers page: https://developers.facebook.com/apps
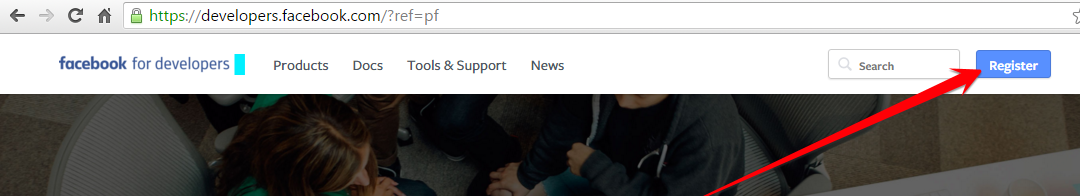
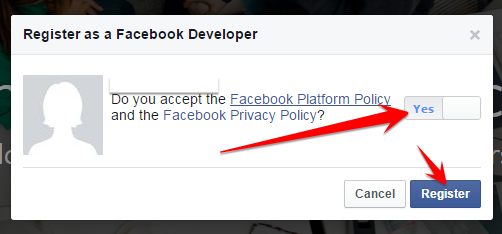
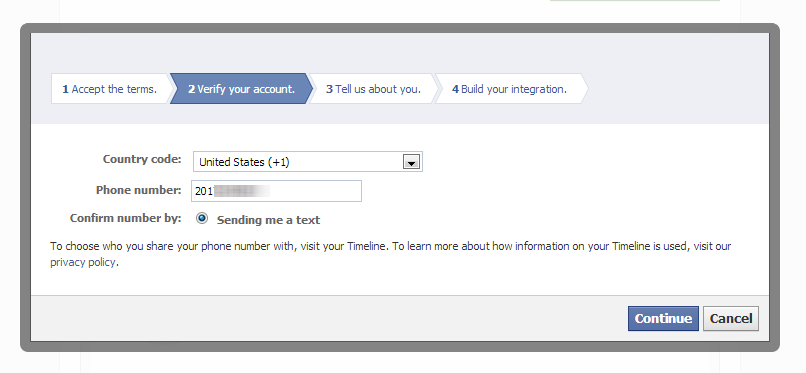
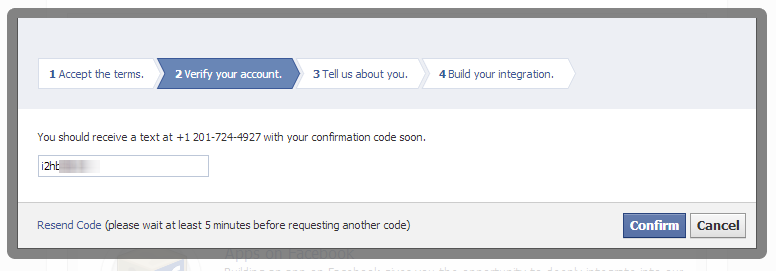
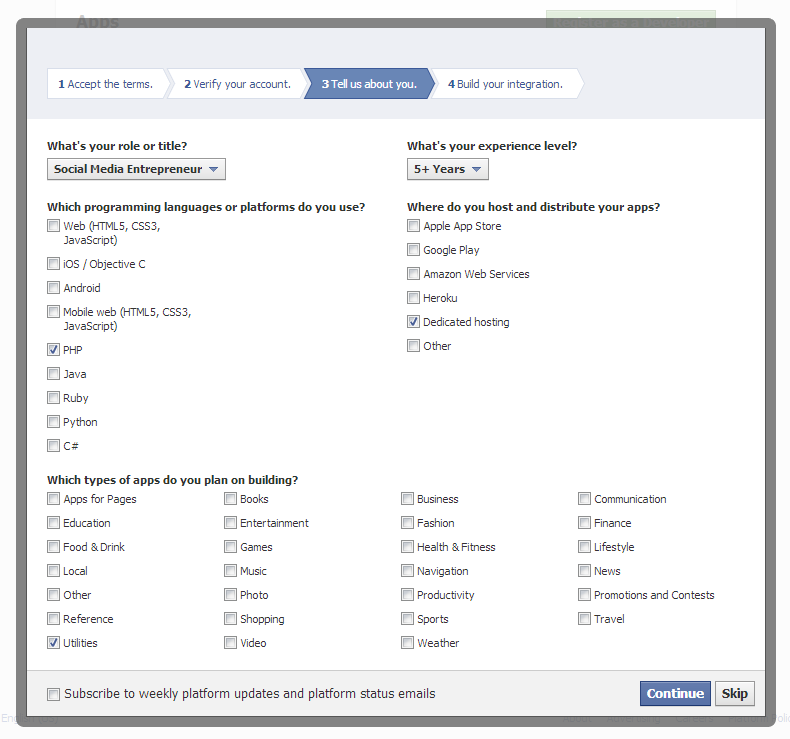
If you are not registered as “Developer” yet, you need to click green button “Register as a Developer”. Click here to see the Register as a Developer instructions, otherwise proceed to the step #3.
FAQ: Question: Why I can’t create an app on developers.facebook.com/apps ? When I am trying to enter that page it redirects me back to my account?
Answer: Facebook “Business” or “Advertising” accounts can’t manage apps. Only real user accounts are able to create and manage apps. Please login to Facebook as a personal account to be able to create app.
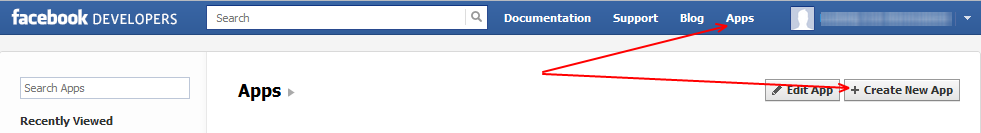
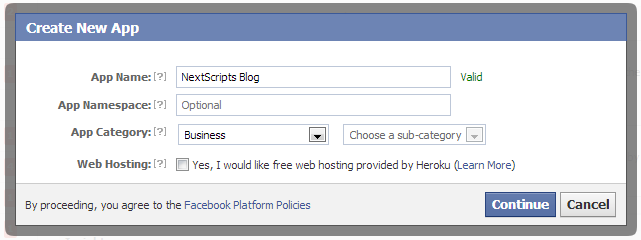
3. Click “+ Create New App” button. Fill “App Name”, leave “App Namespace” and “Web hosting” empty, agree to policies and click “Continue”, fill captcha, click “Continue”.

Important: Please use your own information, don’t literary re-type “NextScripts Blog”, “NextScripts.com” and other sample info.

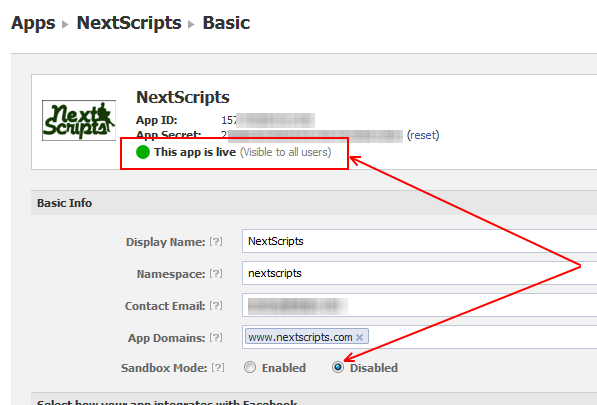
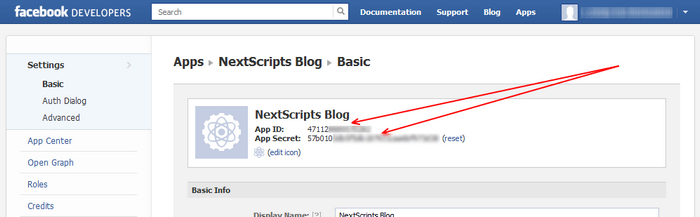
– Notice App ID and App Secret on this page.

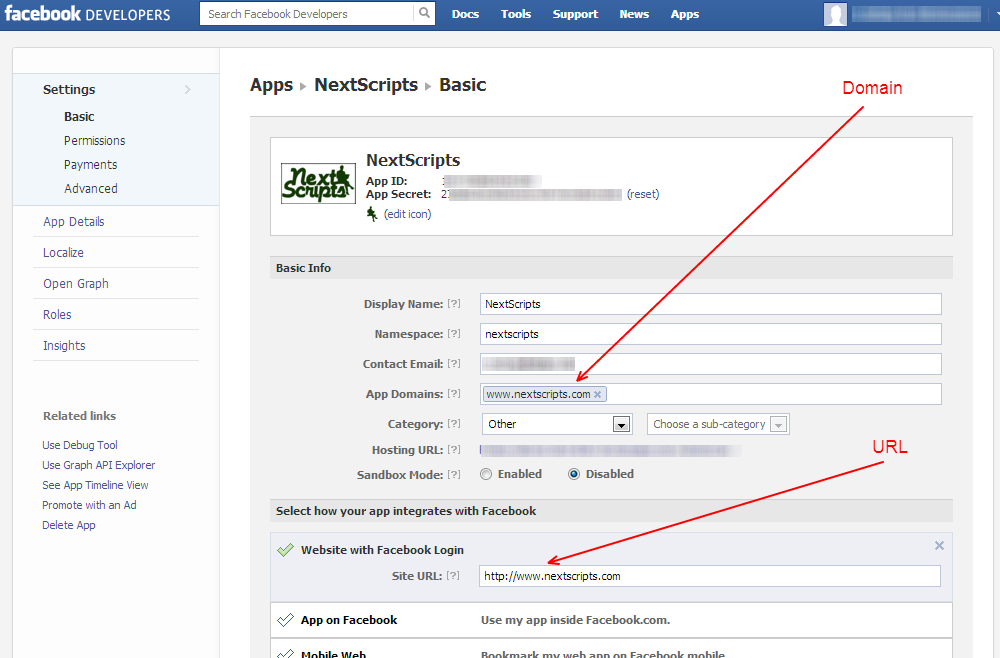
4. Click “Website with Facebook Login”, enter your website URL.
5. Enter your domain to the App Domains. Domain should be the same domain from URL that you have entered to the “Website with Facebook Login” during the step 4.
Important!: You must enter the URL and domain that you see in your WordPress Admin Panel. For example your visitors come to your blog at http://blog.nextscripts.com, but you manage your blog from http://www.nextscripts.com/blog/wp-admin/ – you must enter http://www.nextscripts.com/blog to the URL Field and www.nextscripts.com as the domain. Also please note that nextscripts.com and www.nextscripts.com are two different domains.
Important!!! Again, Please use your own information, don’t literary re-type “NextScripts Blog”, “NextScripts.com” and other sample info.

5.1. Since Apr 2013, Facebook makes all apps “Sandboxed” by default. All posts will be visible only to to Admins, Developers and Testers. Please change the “Sandbox Mode” to “Disabled” if/when you would like your posts to be seen by everybody.
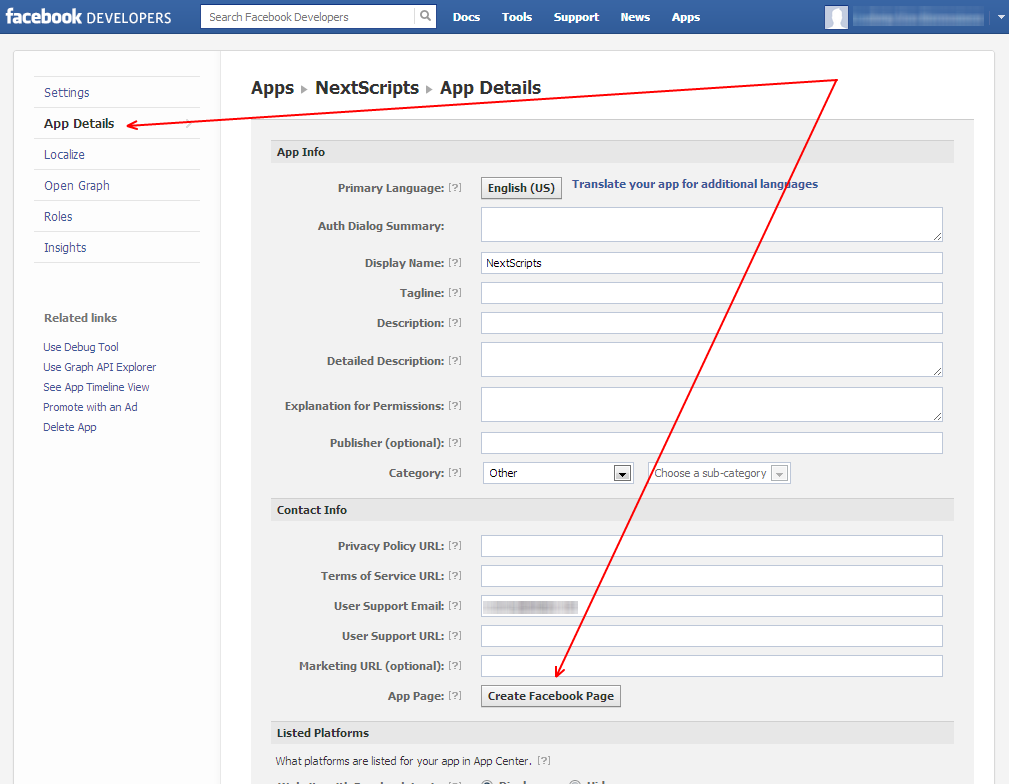
6.[Optional – you can skip this step and use any already existing profile, business page or community from your account. Do this only if you want to create new page for your postings] Click “App Details” from the left side under the “Settings”. Scroll down to “Contact Info” section and click “Create Facebook Page” button. Facebook will create Community page for your App. Click on it and see the URL. It will be something like http://www.facebook.com/pages/Your-Site-Community/304945439569358

2. Connect Facebook to your WordPress.
1. Login to your WordPress Admin Panel, Go to the Settings->Social Networks AutoPoster Options.
2. Click green “Add new account” button, select “Facebook” from the list.
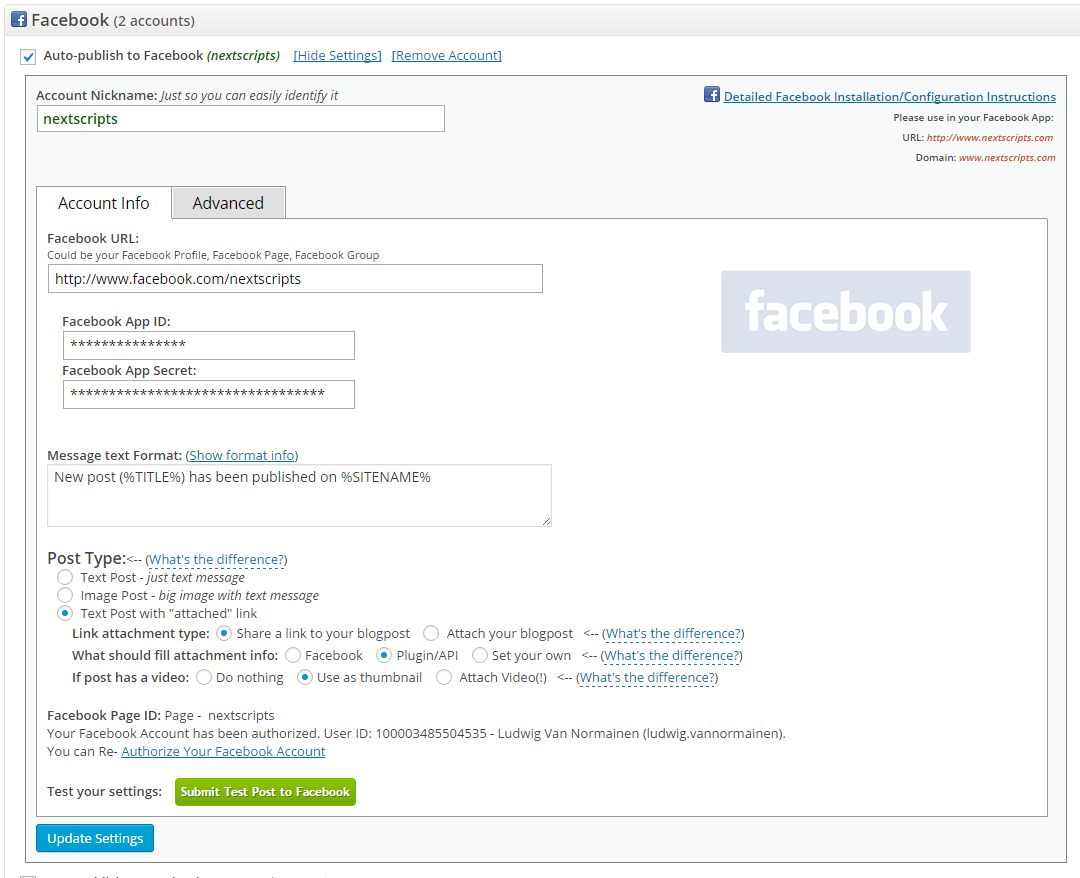
3. Fill “Your Facebook URL” with your Community page or from step 6 above or your personal Facebook URL or your Facebook Group URL or your Facebook Business Page URL.
4. Fill “App ID” and “App Secret” from step 3 above.
3. Authorize Facebook for your WordPress.
1. Click “Update Settings”. Notice new link “Authorize Your Facebook Account”.

2. Click “Authorize Your Facebook Account” and follow the authorization wizard. Facebook will ask you series of questions. If you get any errors at this step, please make sure that domain for your WordPress site is entered to your App as “App Domain”.
Important: If Facebook tell you that you need to switch to your main account, you will need to close the wizard, go to facebook.com, switch account, and then start authorization from the beginning.
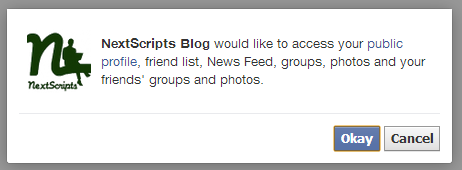
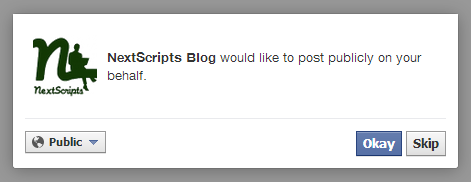
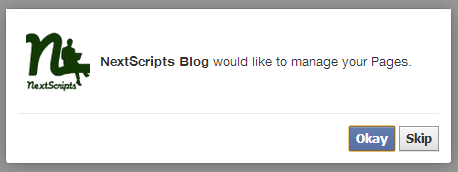
Important: When Facebook Authorization Wizard asks you for the access privileges to your profile/pages, do not uncheck anything and don’t click “Skip”.
Facebook don’t have the ability to request permission to just one page. It’s either all of them or none. If you click “Skip” it means you forbid Facebook from posting to any of your pages, groups or profiles.
Our plugin will post only to the page that you specify on the “Your Facebook URL” field.
4. Your Facebook account is ready to use.

How to setup each type of Social Network
~ Facebook Configuration~ Twitter Configuration
~ Google+ Configuration
~ Pinterest Configuration
~ App.Net Configuration
~ Blogger Configuration
~ Delicious Configuration
~ Deviantart.com Configuration
~ Diigo Configuration
~ Flickr Configuration
~ [New]MailChimp Configuration
~ [New]Medium Configuration
~ [New]Instagram Configuration
~ Instapaper Configuration
~ LinkedIn Configuration
~ LiveJournal/Dreamwidth Configuration
~ [New]Ok.ru Configuration
~ Reddit Configuration
~ [New]Telegram Configuration
~ Scoop.It Configuration
~ Stumbleupon Configuration
~ Tumblr Configuration
~ Plurk Configuration
~ vBulletin Configuration
~ vKontakte(vk.com) Configuration
~ Blog.com/Wordpress.com Configuration
~ YouTube Configuration
~ [New]Weibo Configuration
~ [New]Yo Configuration
~ [New]500px Configuration
Have problems? Please check out the Troubleshooting FAQ page.