
Tumblr: “Text” post vs “Image” Post
There are two ways of posting images to Tumblr.
1. Text post with images inside. Tumblr does support some HTML in the posts, so you can just send html source of your blogpost and all images from there should appear on Tumblr. There is one problem with that. Tumblr treats such images as “external”. It means that if you look at your Tumblr website those images will show up fine, but if you look at your post from Dashboard (or any other internal tumbler page) you will the famous little grey “polaroid” box instead of the actual pictures. There is nothing could be done about it, this is Tumblr imposed functionality. You will need to click the box to see the image. it doesn’t matter how this image were posted. You can create text post manually, insert image in the post using the “tree” icon and the reuslt will be the same – little grey “polaroid” box on all internal pages.
2. Image (Photo) post. Image posts don’t have titles, they use pictures instead. Those pictures will show up everywhere including Dashbord, “tagged” pages and your Tumblr website.
Please take a look at the screenshots to better understand the difference:
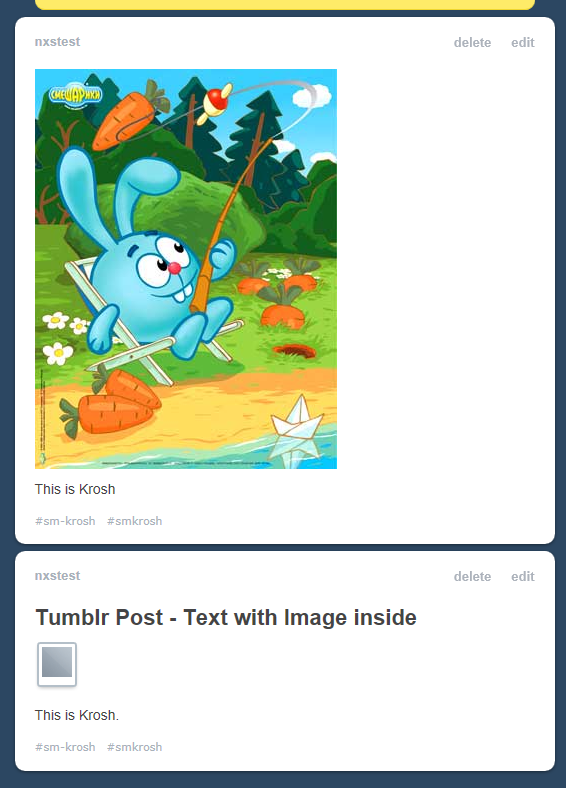
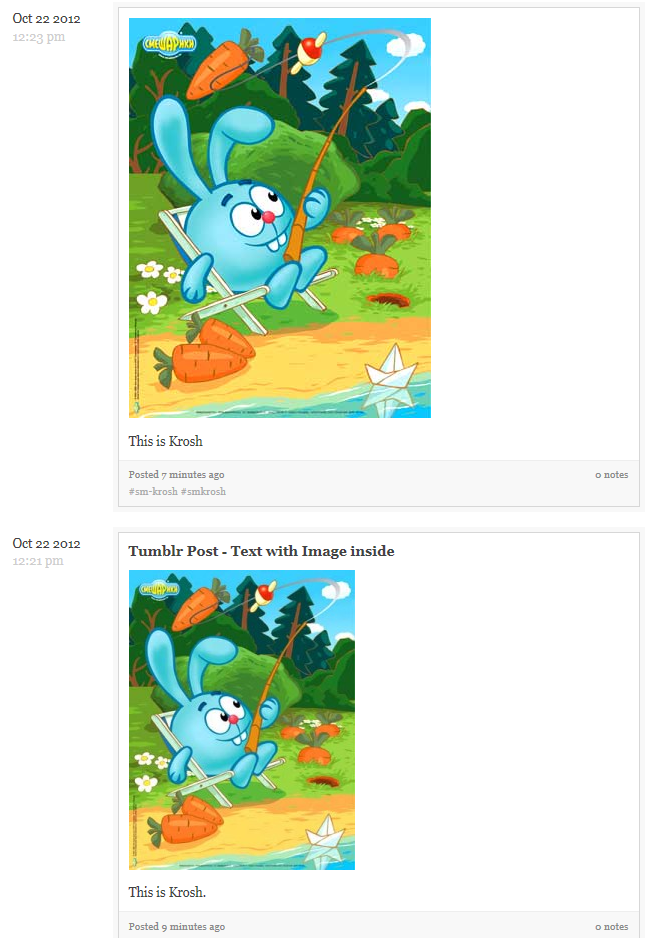
The lower post is made as “Text” post that has image in it. When you look from Dashboard or from tumblr.com/tagged/ it shows tiny grey box instead of the image. if you look from Tumblr website (yoursite.tumblr.com) image looks fine.
Th top post made as an “Image” post.
View from the Dashboard:
View from the Tumblr website:
- Comments
- Trackbacks
- About post
-
What do you need to put in the following fields to achieve this?
Post Title Format:
Post Text Format: -
For image post:
"Image" posts don't have titles.
Post Text Format in this example is %FULLTEXT%
The post itself contains just words: "This is Krosh"
The Image itself is set as "Featured image". -
I cannot make this work.
I have a simple post. One image and a featured post image. No text and no post title even.
Post Title Format: It wants something so I used %SITENAME%
Post Text Format: %FULLTEXT%I have not a clue.
-
I was using 1.8.x? and that was the issue.
-
i'm defining in my template-header a "dynamic" og:image. how can i set up SNAP to use it?
i don't understand the ""Alternative "Featured Image" location""-
Tumblr doesn't care about og:image meta.
Please see this FAQ - #1.5: http://www.nextscripts.com/support-faq/#q15
-
| posted on | October 22, 2012 |
| in | Web Development |
| tagged | help, Snap, Tumblr |